こんばんわ、hisayukiです。
令和への改元後、初投稿となります!
今回はSendGridのCampaign機能を実際に使ってみたので書いてみます!
経緯
弊社のNEWSメール配信の仕組みをGoogle SpreadSheet + GAS + Gmailで2年くらい頑張ってたのですが・・・
送信先が増えていくに連れて、Gmailの送信件数上限:100通/1日がきつくなりました(;´∀`)
別のプロジェクトでSendGridの契約はしてたので、この際サブアカウント切ってSendGridで配信してみようと思い切り替えることにしました❗
さっそくやってみた
Sender登録
まず最初に送信者登録。
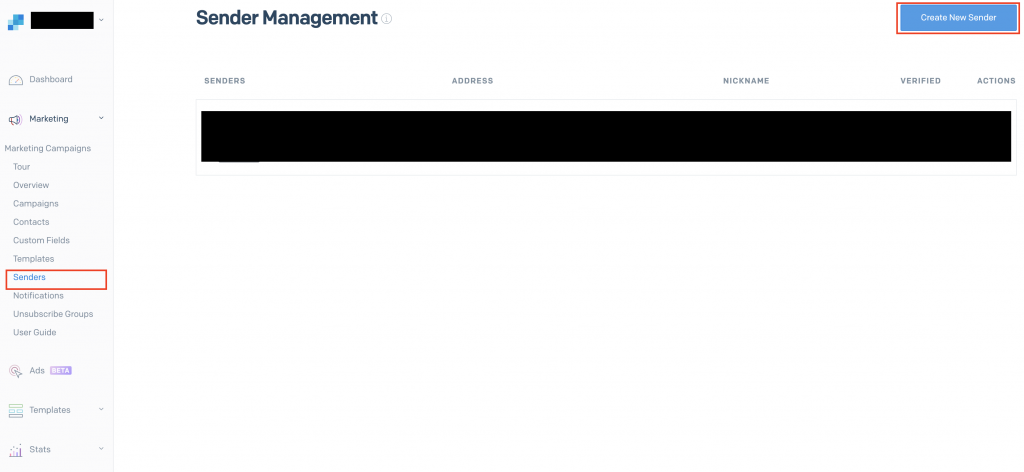
[Marketing]→[Senders]→[Create New Sender]で新規登録画面を表示


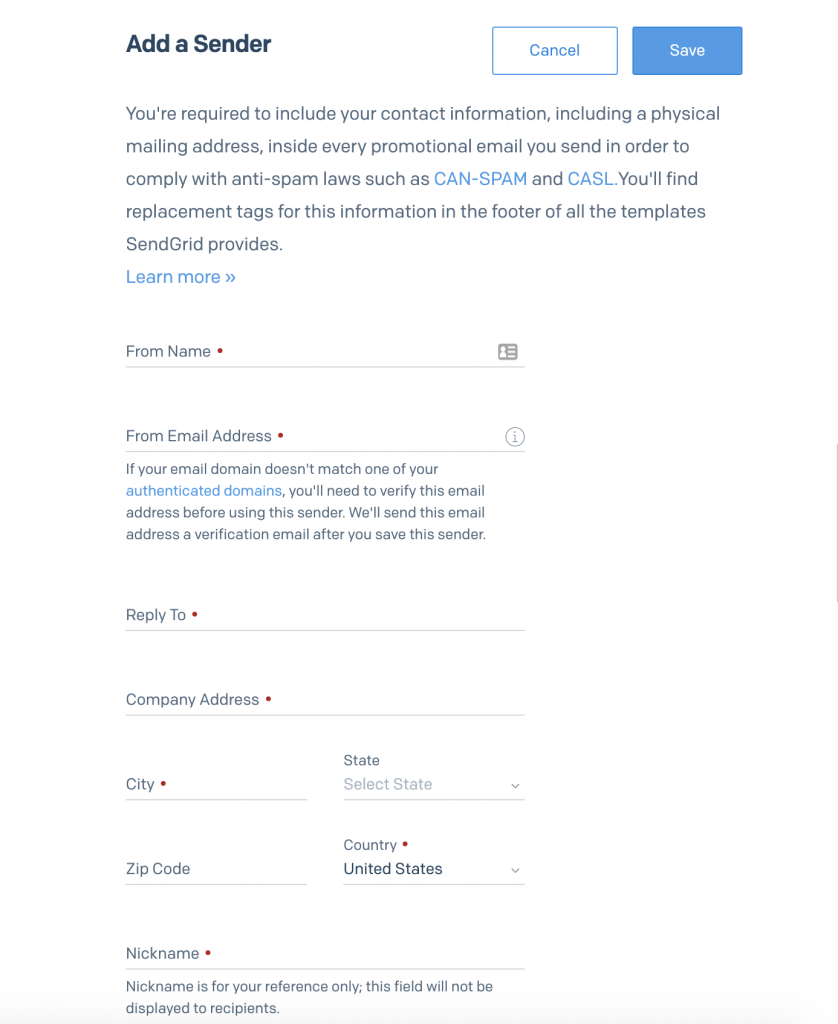
登録内容
- From Name:送信元名
- From Email Address:送信元メールアドレス
- Replay To:受信者返信先
- Company Address:会社住所(市以下)
- City:会社住所(県)
- State:未記入
- Zip Code:郵便番号
- Country:国(Japan)
- NickName:なんでもOK(このフィールドは受信者には表示されない)
配信先取り込み
次に送信先リストの追加
CSVの形式は以下の3項目で、そのままヘッダになる。
email, first_name, last_name
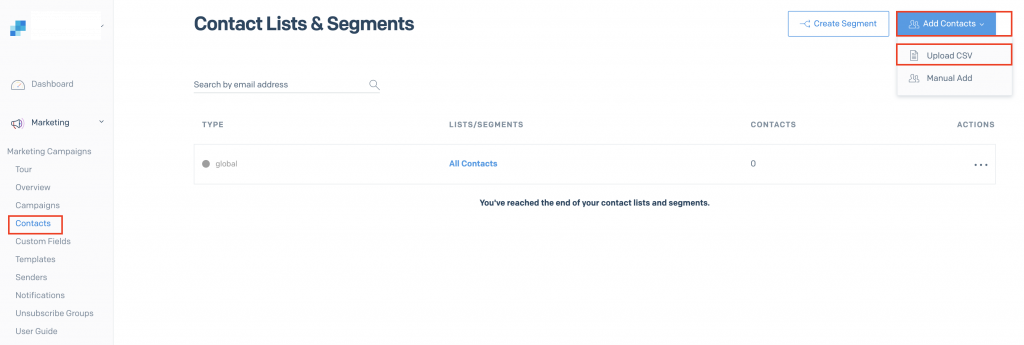
[Marketing]→[Contacts]→[Add Contacts]→[Upload CSV]でCSVのアップロード画面を表示

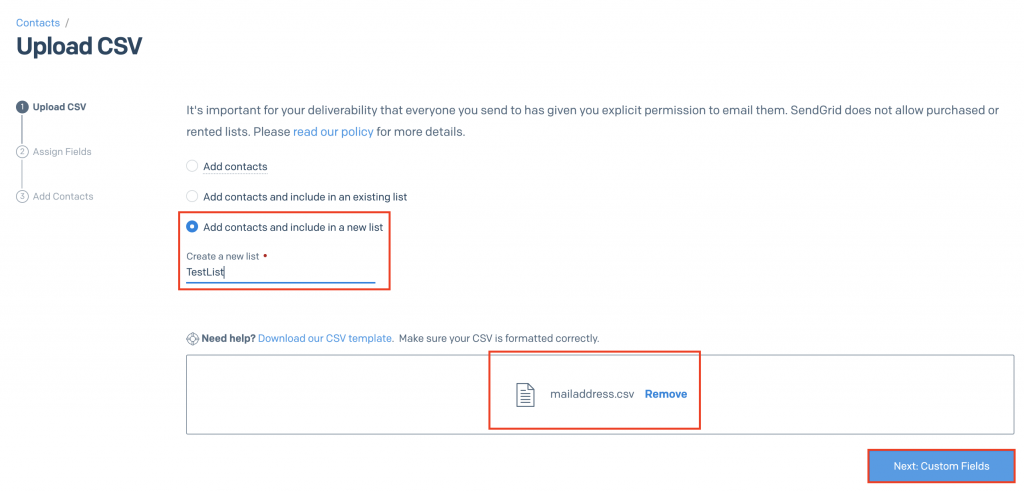
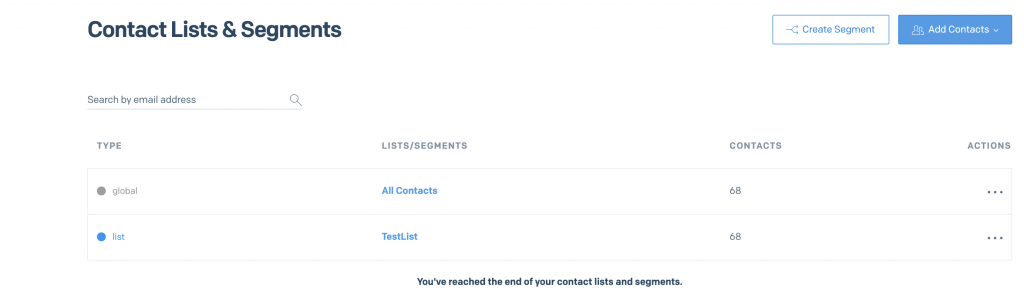
今回はアップロードする宛先をリスト化するので[Add contacts and include in a new list]を選択し、[Create a new list]に新しいリストの名前を入力する。
[Drag and drop your file here, or select a file to upload.]枠にCSVをドラッグするか、リンクからCSVファイルを指定。
リスト名の入力とCSVの指定をしたら[Next: Custom Fields]

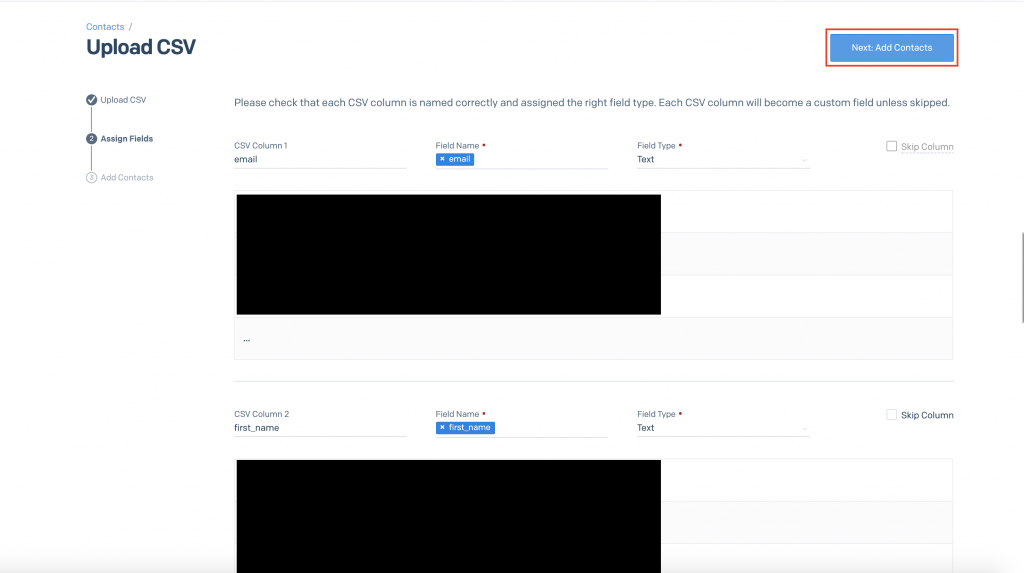
次の画面でCSVの各項目の項目名と型確認。
型はemail, first_name, last_nameなら基本Textになるとおもう。
問題なければ[Next: Add Contacts]



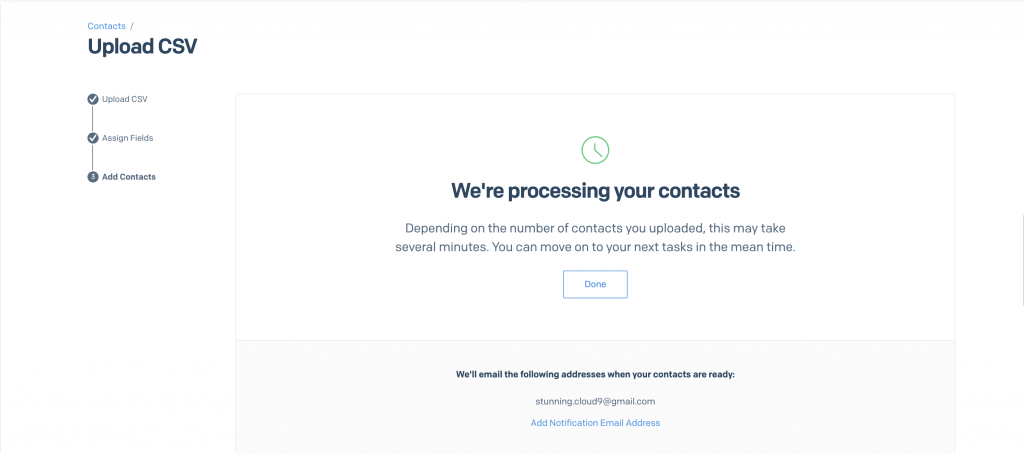
読み込み完了画面が出てきたら、配信先Listの完成❗
メール作成
ここからやっとメールの作成❗
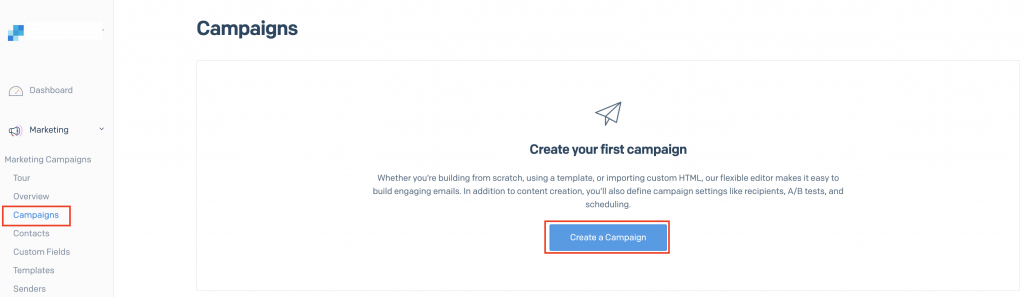
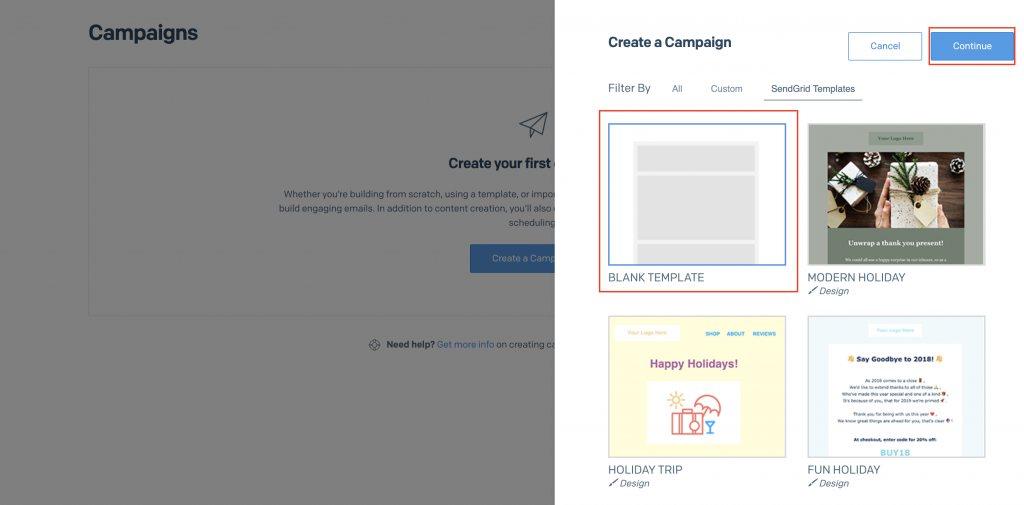
[Marketing]→[Campaigns]→[Create a Campaigns]でテンプレートを選択。

今回はBLANK_TEMPLATEを選び[Continue]
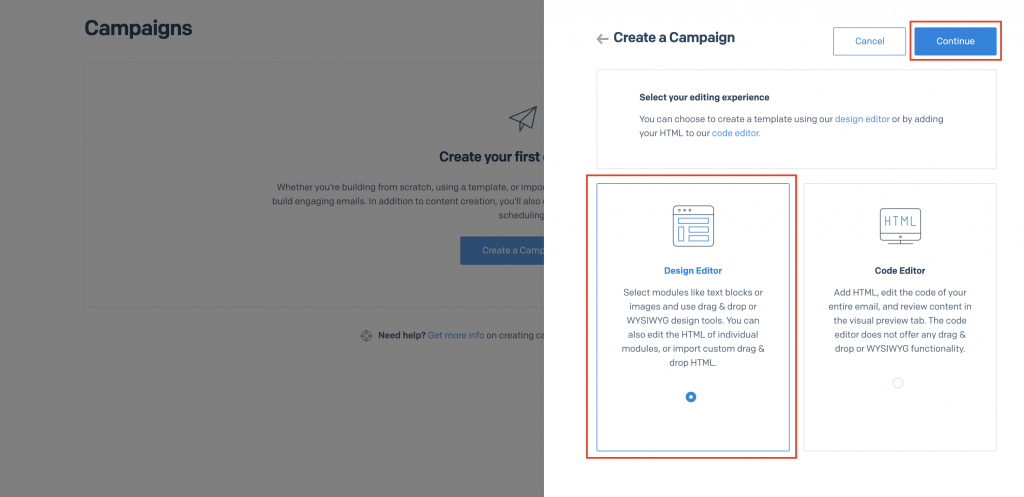
次の画面ではDesign EditorとCode Editorが選べるので、Design Editorを選んで[Continue]


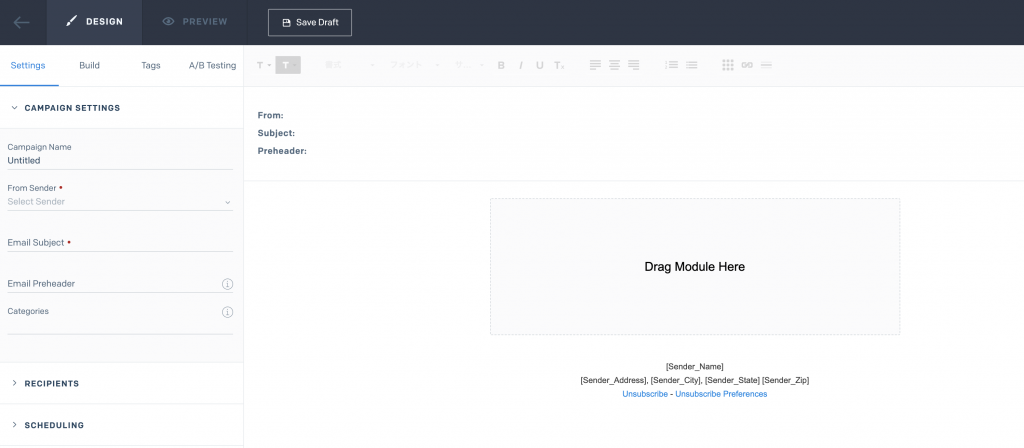
するとDesign Editorが起動する。

このDesign Editorが結構優秀で、ほぼNoCodeでHTMLベースのメールが作成できる。
元々配信していたメールはHTMLをベタで書いていたので、まずはCode Editorで作った。
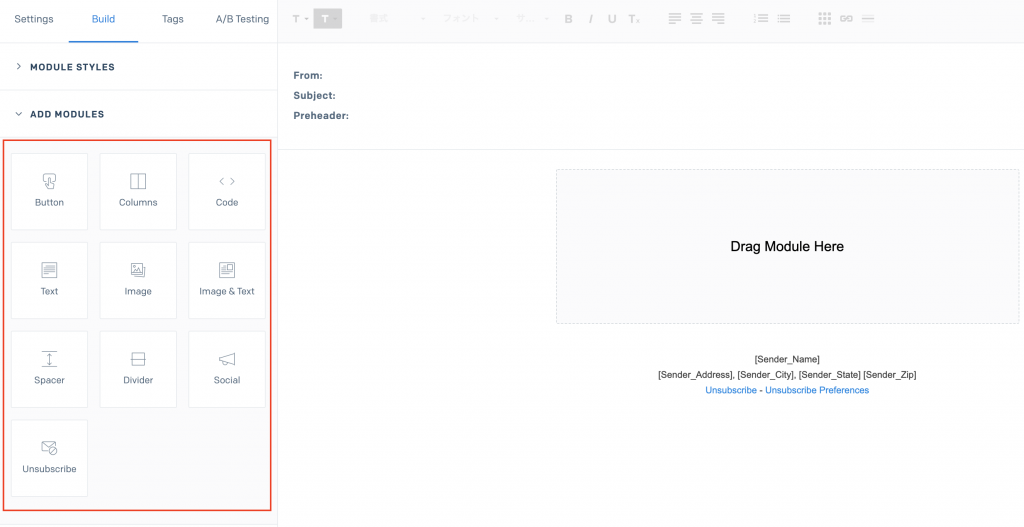
その後各パーツをDesign EditorのModuleで置き換えていったら全部置換出来たw

一見少なく見えるけど、HTMLのメールであればこれだけでも十分だし、Module使うとレスポンシブも対応してくれます。
一応、Codeを直接埋めるModuleもあるのでどうしてもCodeを直接書きたい場合は対応可能
ただし、CodeModuleはレスポンシブも自前で用意しないとです。
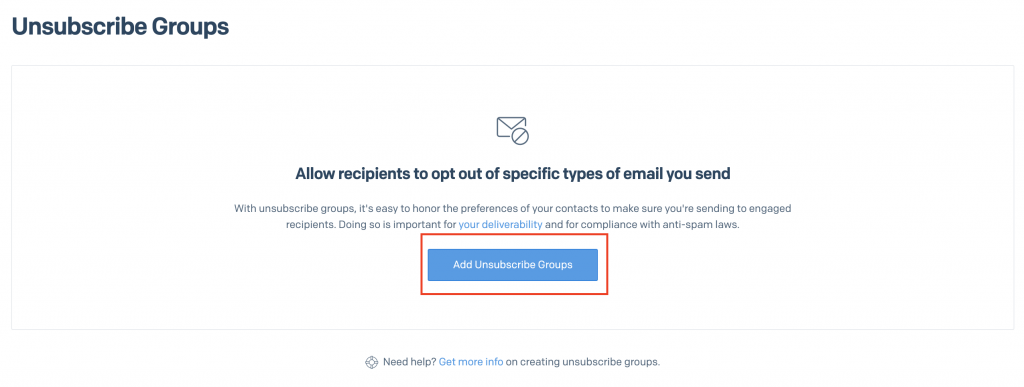
Unsubscribe Groupsの作成
購読解除グループのことです。
メール作成画面からグループを作ろうとすると[Marketing]→[Marketing Campaign]→[Unsubscribe Groups]に遷移するので[Add Unsubscribe Groups]からグループを作成します。

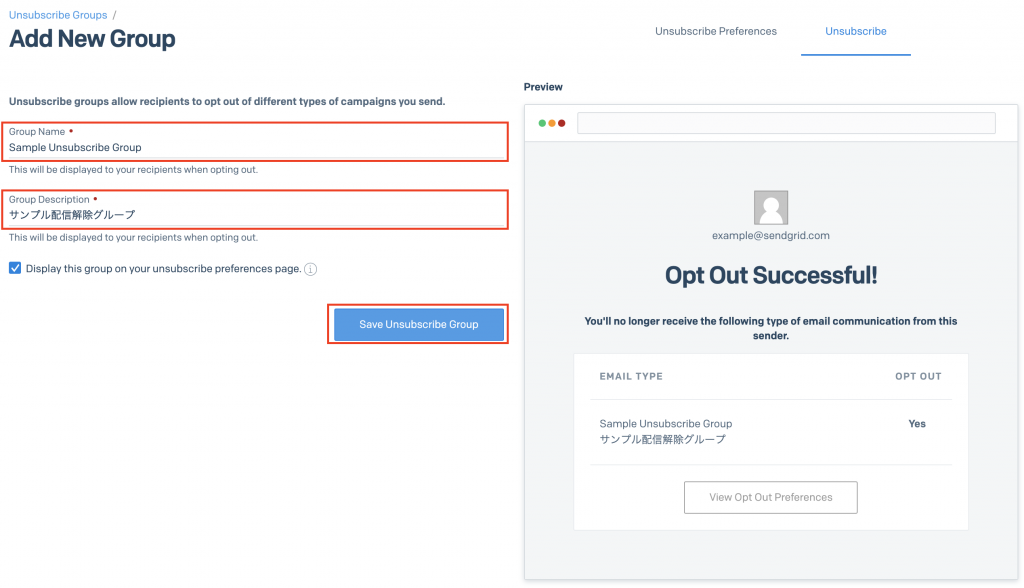
グループ名と詳細を入力して[Save Unsubscribe Groups]で登録完了。

この購読解除画面は送信先メールアドレスに紐付いていて、複数のメールの購読状況を管理できます。
その点はいいのですが、購読解除画面のカスタマイズが出来ないので英語を日本語に変えたりとかが出来ない・・・
購読解除画面のカスタマイズが出来るようになることを願ってます(;´∀`)
送信結果
一番絵で見せたいところですが、社内データなので見せられない・・・/(^o^)\
Contactsが何人居て、うち何人に送信成功して、失敗した人たちは何で失敗して、送信成功した人のうちメールを実際に開いた人が何人で、メール内のリンクを押した人が何人で・・・って
事細かくデータが表示されるので感動モノなんですがw
キャンペーンメールの開封率とか配信停止件数とか超機密データですもんね・・・w
触ってみた感じ
めっちゃ楽になった!!!
配信件数が600件近いので、Gmailのアカウント5つくらい回してた(;´∀`)
それが一回テンプレ作ってしまえば、あとは数クリックで一括配信❗
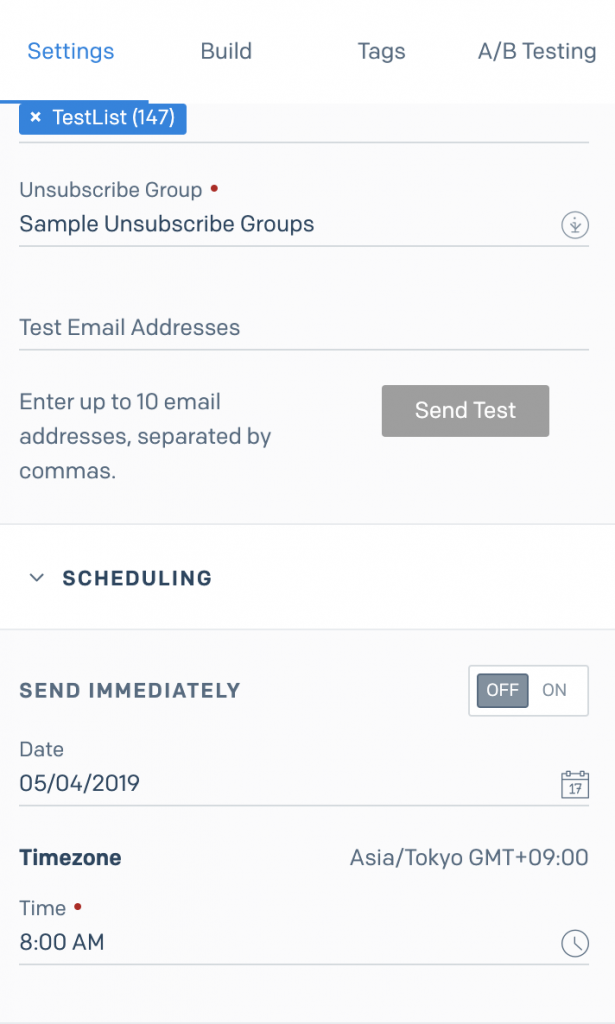
スケジュールを指定しておけば、特定の時間に配信することも出来ます❗
テンプレートもSendGridが用意してるもの以外にも、BLANKから自前で作って保存しておくことも出来ます。
また送信先登録時に今回はデフォルトのemail, first_name, last_nameだけでしたが、Custom Fieldsから他の項目を追加可能
Campaignの視点でA/Bテストなんかも出来るみたいですが、今回はそこまで行かず・・・w
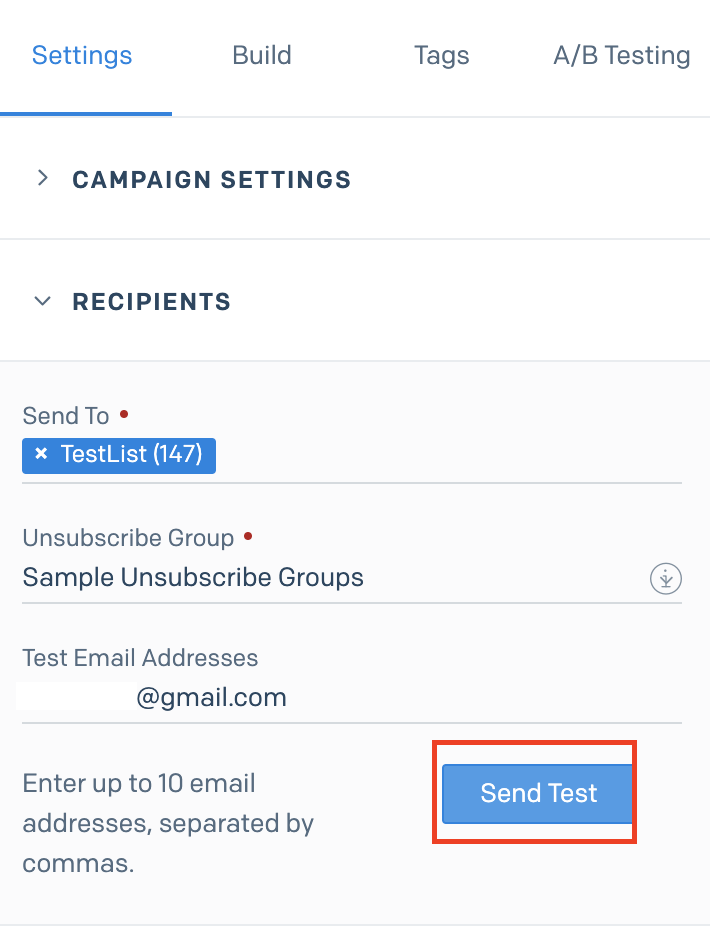
テスト配信についても、メール作成中に特定アドレスへテストで配信する機能もあります。

スケジュール指定もこんな感じで可能です❗

注意
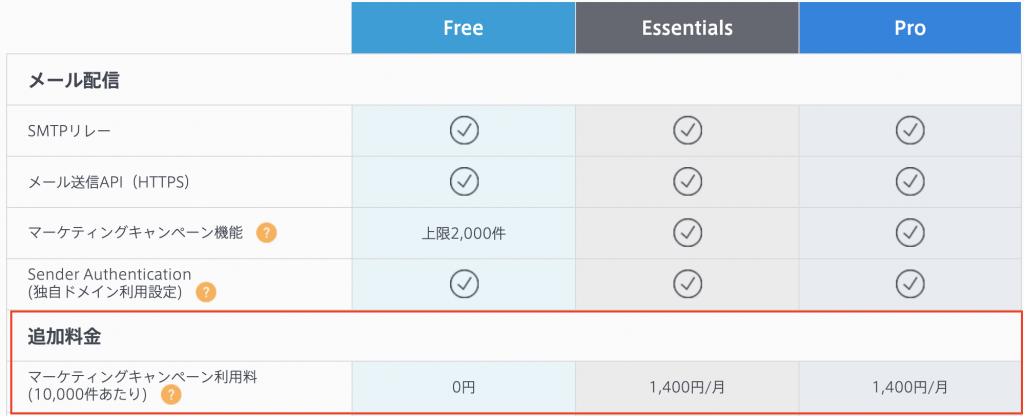
MarketingCampaignsの機能は送信件数に応じて価格が変わります!!

Freeプランは元々上限が2000件なので課金はされないですが、他のプランの場合は2001件になった時点でプラン料金以外に1400円/月の追加料金が発生します❗
まとめ
SendGridはAPI使ったナレッジはQiitaとかにも沢山あるんですが・・・
コンソールからポチポチってところについてはググってもあんまり出てこないんですよね・・・w
なので今回取り組んでみて、実際に触って体験できたのはよかった❗
日本語ドキュメントは構造計画研究所さんにありますのでこちらを参照してください♪
比較的カンタンにCampaignメールなどを取り入れることが出来るのがポイント高いです!
それにほぼNoCodeでいけるのでNoCodeでやれる範囲でやるのがオススメです。
逆にCode化しちゃうほうが手間が増えるので、本当にCode化してまで実装したい機能がHTMLメールに必要なのかは検討したほうがよいですね。
今後どこまで行ってもメールというモノ自体はなくならないとは思うのですが・・・
Code化しないと作れないほど凝ったキャンペーンメールやメルマガなどがマーケティング視点として有用なのかどうかは怪しくなっていくのかなとは思います。
それを計測する上でも、SendGridは2000件までなら無料で配信出来るので試していただけたらと思います♪




コメント