こんばんわ、hisayukiです。
この度、業務でのコーポレートサイト作成にShifterを使うこととなりました。
僕自身はWPでサイト作成はずっと避けて通ってきたのですが・・・
やはりスピード感を求められると、WPでのサイト作成は早いです。
そして、コーポレートサイト作成してると高確率で必要となる問い合わせフォーム
今回はこれの作り方を書いていきたいと思います。
ぁ、Shifterってなーに?というかたは先にこちらの記事を・・・
Pluginのインストール
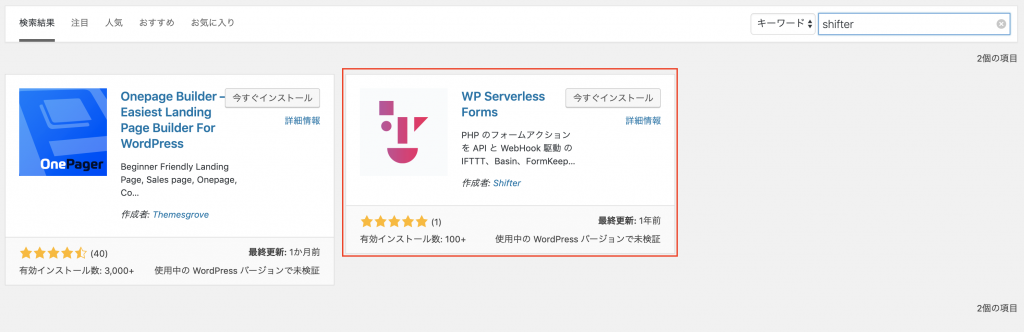
まずはShifter公式から出ている、WP Serverless Forms
これは生成した静的Webサイト内のFormの入力値をエンドポイントに飛ばすPluginです。

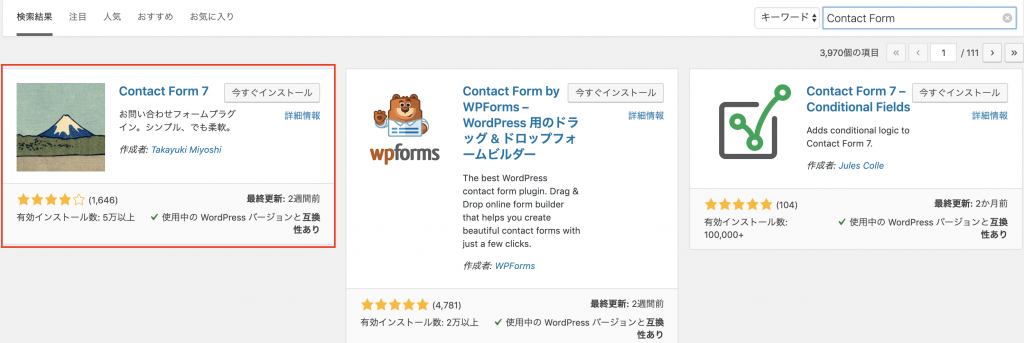
次にForm作成用のPlugin、Contact Form 7

こちらの使い方については検索すればすぐ出るくらいには有名なので、今回の説明からは省きます。
バックエンドの選定
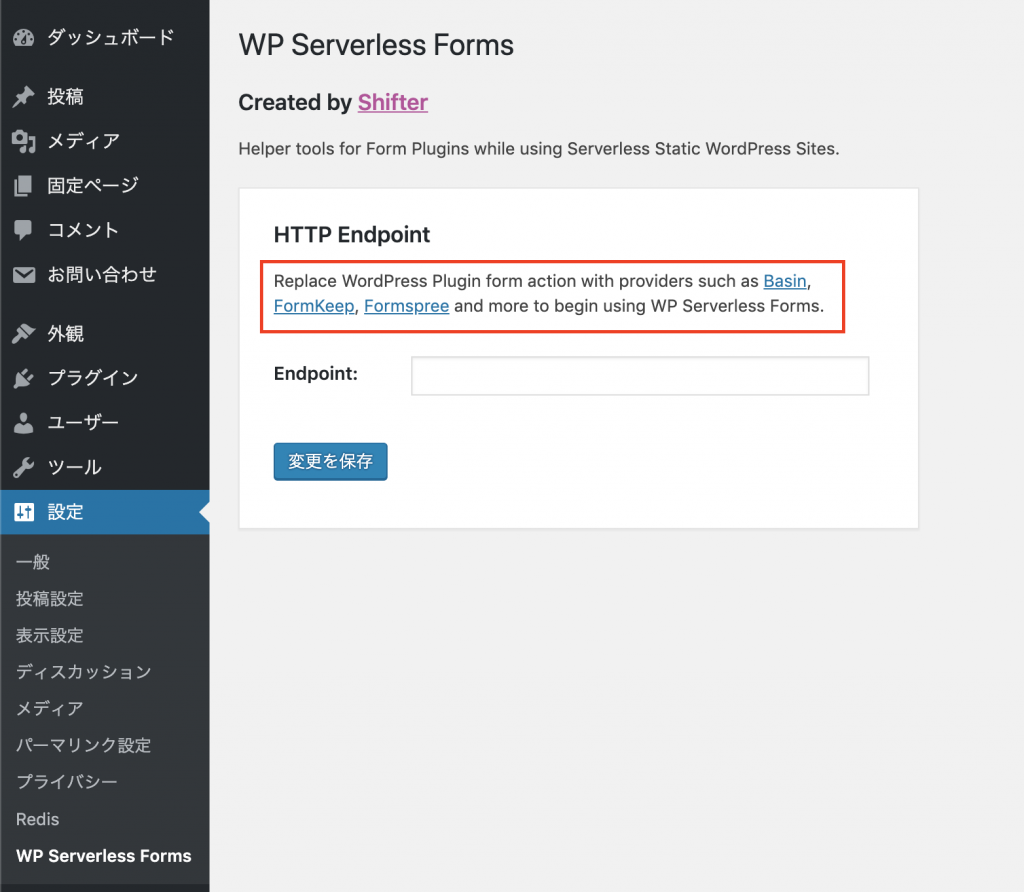
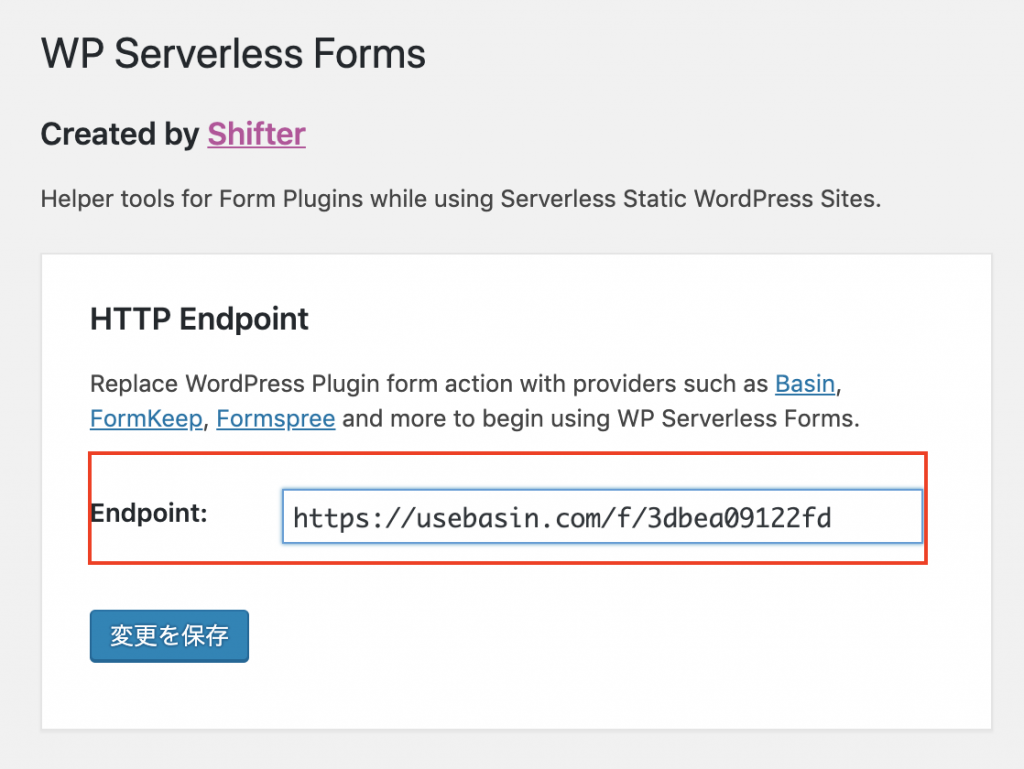
先程インストールしたWP Serverless Formsの設定画面を開くとこんな感じに、エンドポイント入力画面が表示されます。

外部サービスを利用するのでどれを使うかを考える必要があります。
PlugInで紹介されているのはBasin, FormKeep, Formspreeの3種類になります。
Basin

他に比べて機能は少ないですが、非常にシンプル。
デフォルトではFormから飛んできた情報の保管と、設定されたメールアドレスへ情報を送るのみ。
フリープランで1エンドポイントと100submissions/1ヶ月まで利用可能。
スタートしたばかりのサイトで、最初は1ヶ月100通も問い合わせは無いと思われる場合はおすすめです。
そしてフリープランでもこれだけの機能がサポートされています。

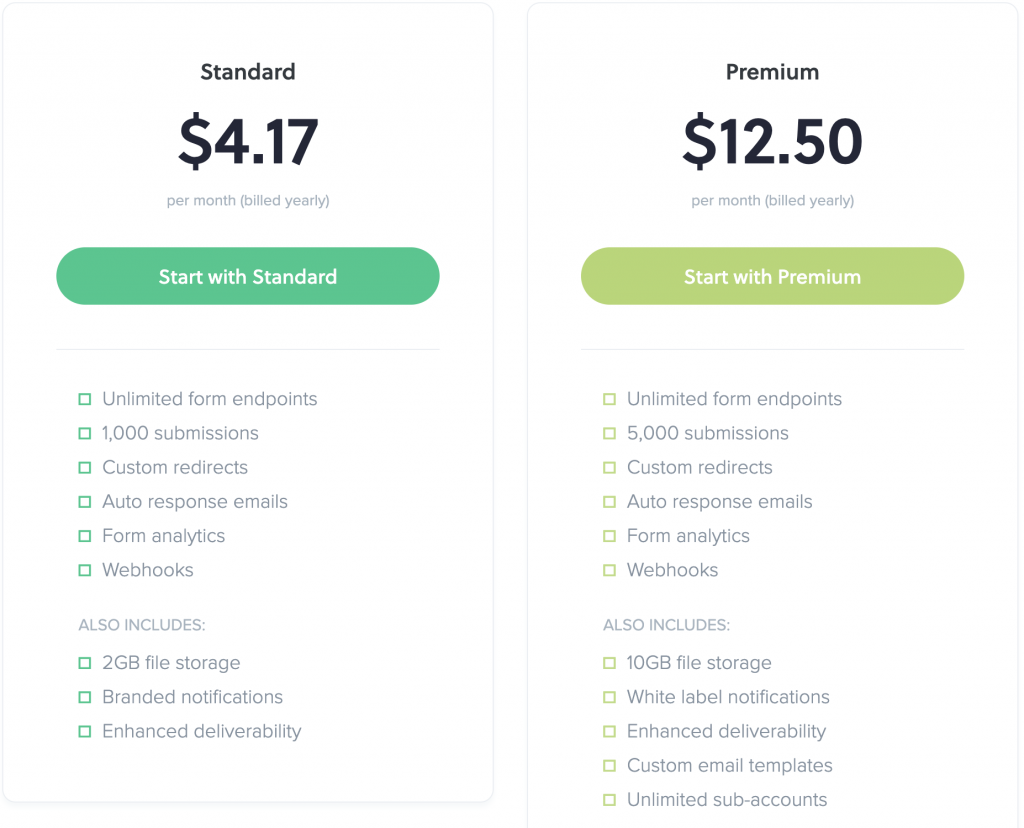
尚、有料版の価格は以下の通り

Standardにするだけでもエンドポイントの作成制限がなくなるので、アカウント一つで複数サイト用のエンドポイントが作成できます。
また、submissionsも1000/1ヶ月まで増えます。
このあとの説明はBasinでの導入で書いていきます。
FormKeep

このあと出てくるFormspreeもですが、Basinはあくまで送られてくる情報保管用バックエンドに対してFormKeepはForm用HTMLのスニペットまで作ってくれます。
スニペット吐く時点でContact Form 7が要らなくなります。
また、他のSaaS連携でメール以外の通知手段も可能。

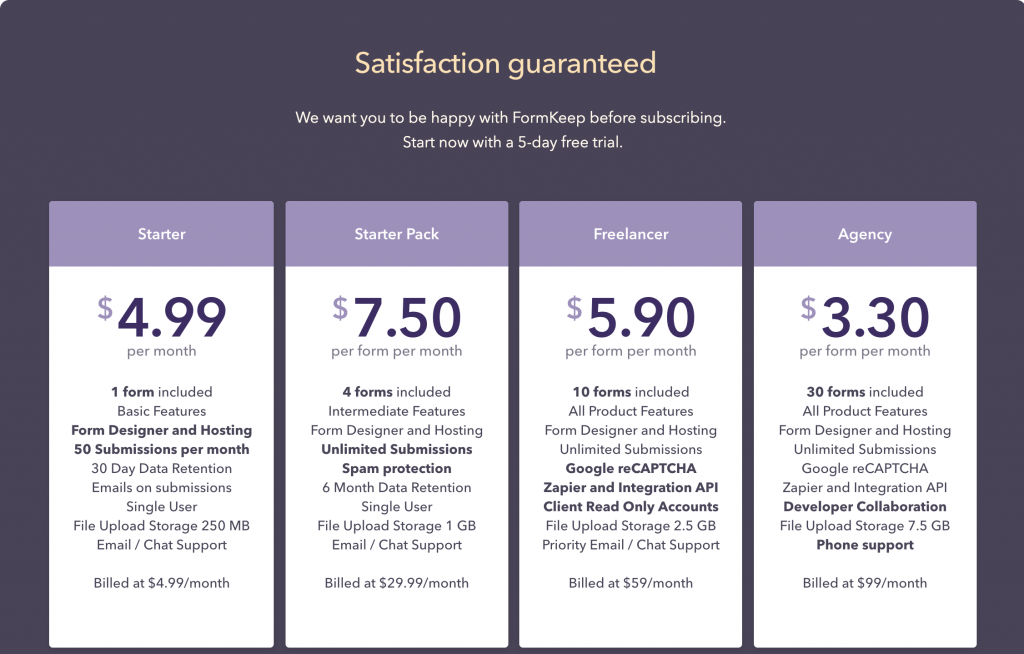
ただちょっと残念なのが、無料トライアル5日間はありますがフリープランがないです。
なのでお試しは出来るけど、本運用で使うには必ず課金が必須。
また最安値プランでもエンドポイントは1つで50submissions/1ヶ月まで。
個人的にはそこまで多機能である必要がなかったので、この段階で選択肢から外しました。
コーポレートサイトのお問い合わせフォームなので、メールまたはSlack通知で十分なので・・・
Formspree

こちらもFormKeep同様にHTMLのスニペットまで作ってくれます。
なのでやっぱりContact Form 7が要らなくなります。

FormKeepとは違い、こちらは無料プランがあります。
また、無料でも作成可能なフォーム数は無制限
これで複数サイトのお問い合わせをまとめたり、1つのサイトに複数種類の問い合わせがある場合等は1アカウントでいいですね。
また転送先メールアドレスが2つ設定出来るのも魅力です。
正直、Basinと比べてもどっちでもいいレベル。
強いて言うなら、複数フォーム対応してても上限が50submissions/1ヶ月ということ。
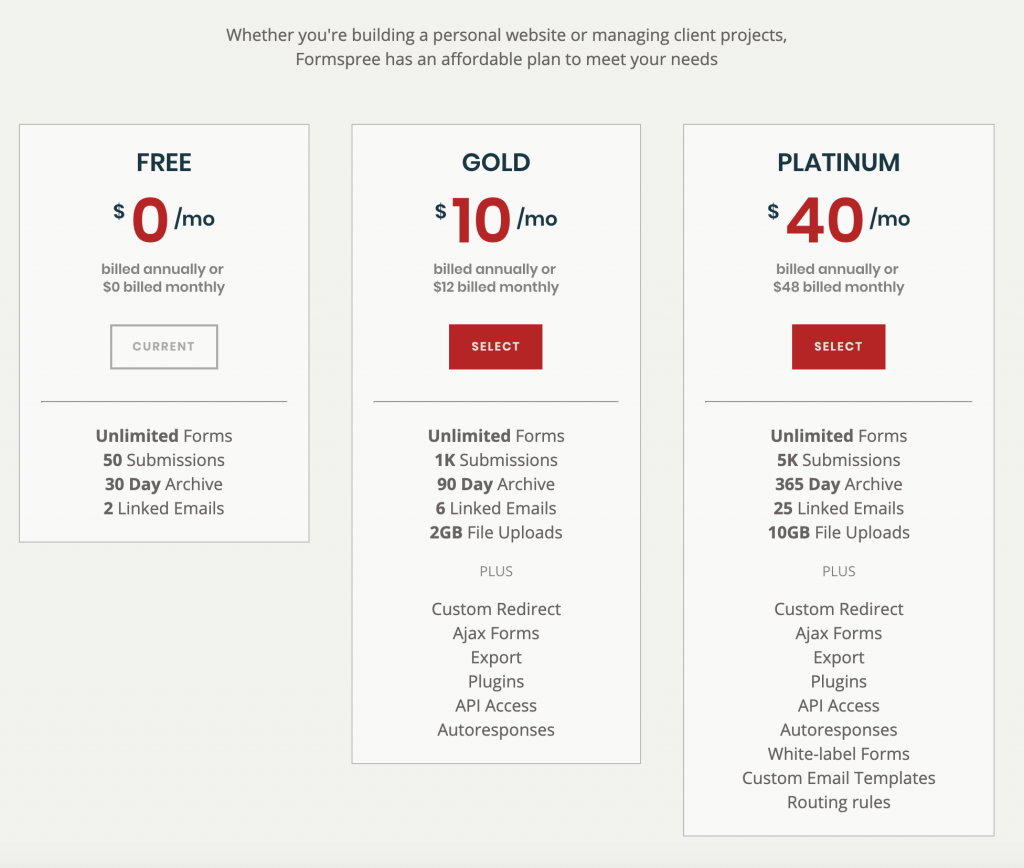
あとは有料プランが最安値で$10ってところくらいでしょうか。
なので状況に応じてBasinでもFormspreeでもどちらでもいいと思います。
WPとBasinの連携
バックエンドは3種類ありますが今回はBasinで書きます。
手順的には超簡単。
サインアップとかは省いて、ログイン後にLet’s get startedを選んでエンドポイント作成をしていきます。

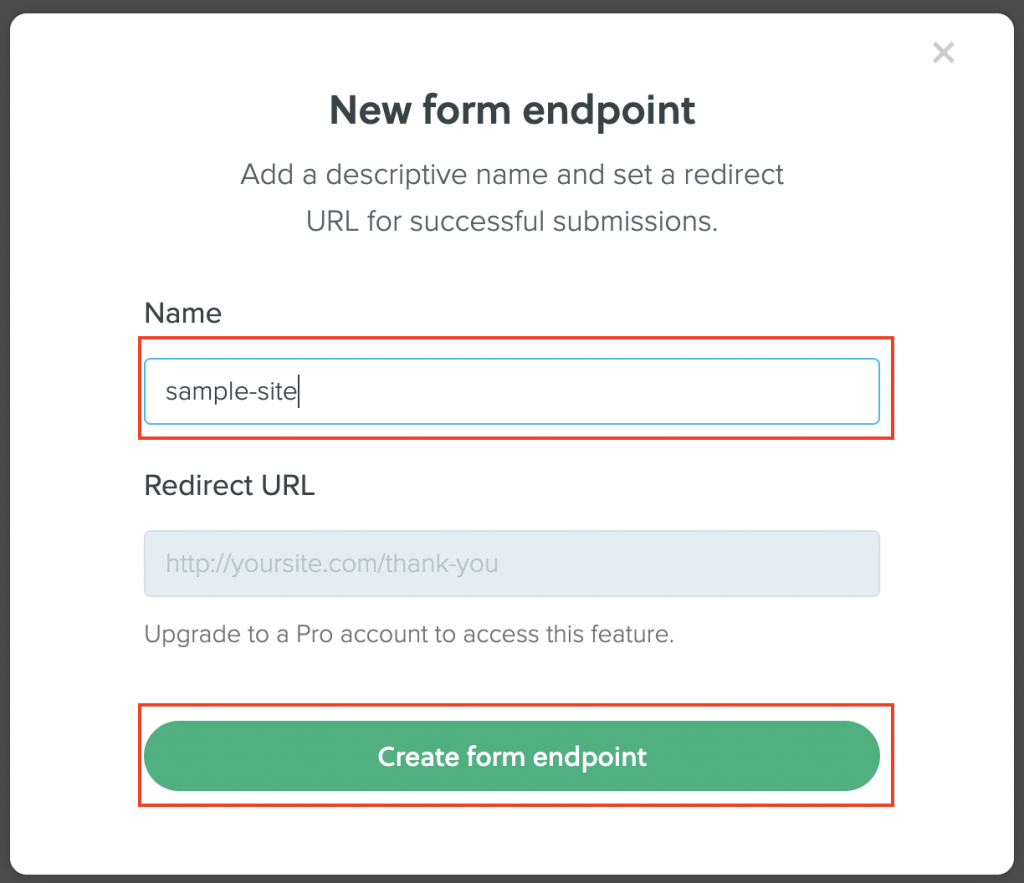
次にエンドポイントの名前を設定、Create form endpointで次に行きます。

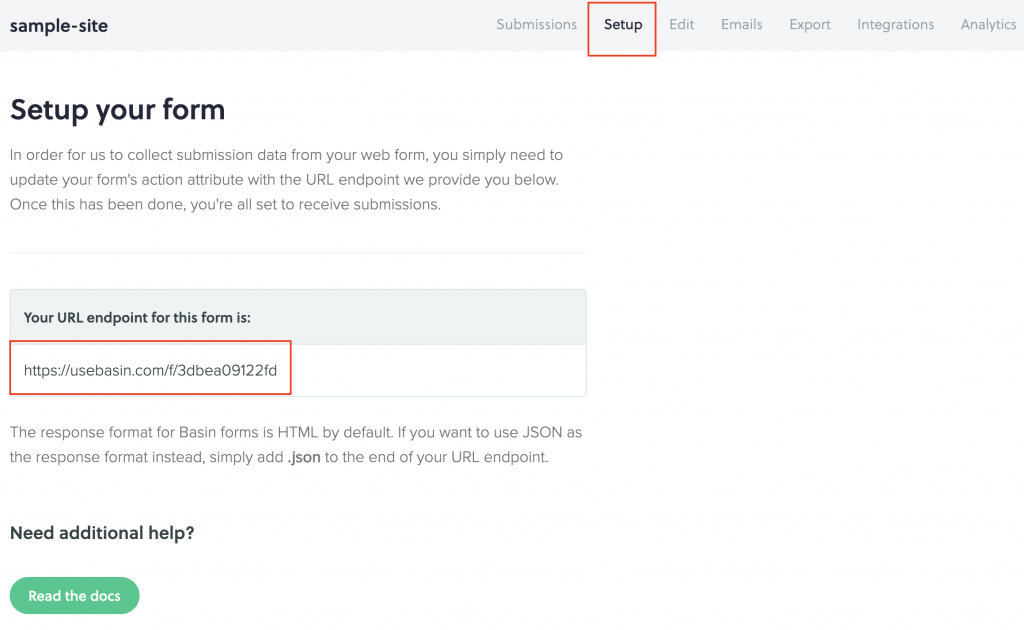
エンドポイントが作成されるので、上のナビゲーションメニューからSetupを選択
エンドポイントのURLを控えておきます。

最後のWP側のWP Serverless Formsの設定で先程控えたEndpointを設定するだけです。

設定は以上になります。
手順だけはこれだけなので、簡単に問い合わせフォームを作成することが出来ます。
実際に飛ばしてみる
設定後の画面動作をサンプルでやってみます。
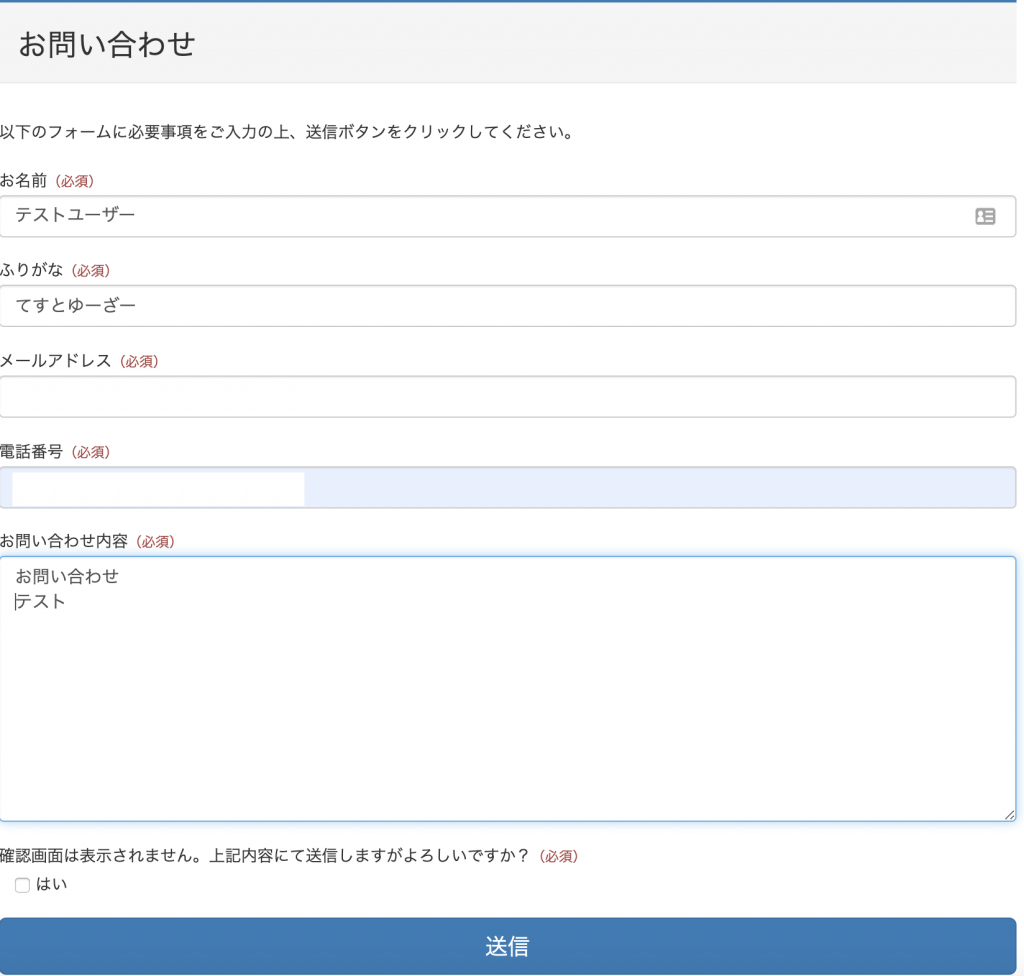
まずフォームを埋めます。

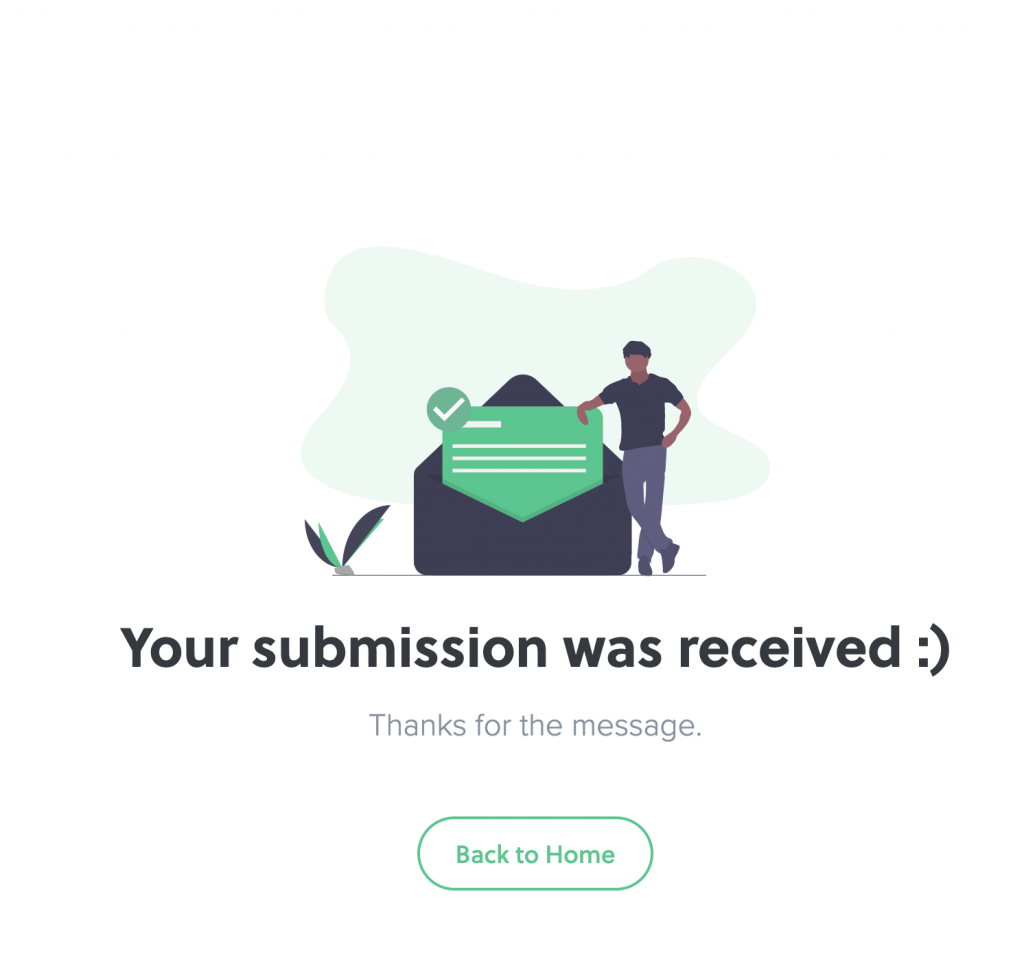
送信するとこちらの画面。
最後まとめに書きますが、これはBasinの用意した完了画面です。

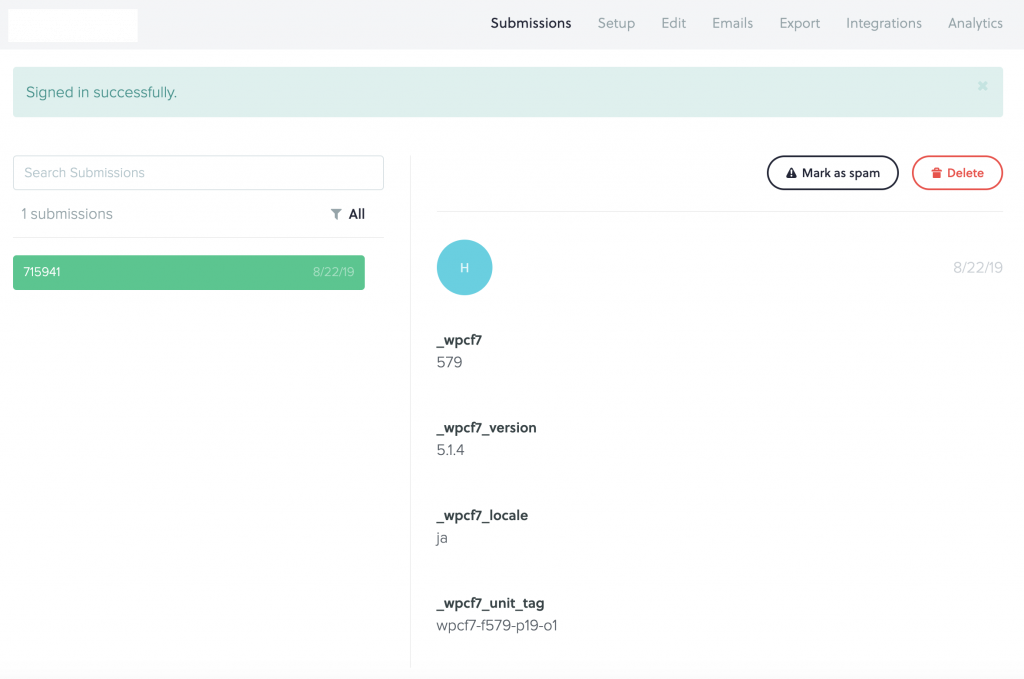
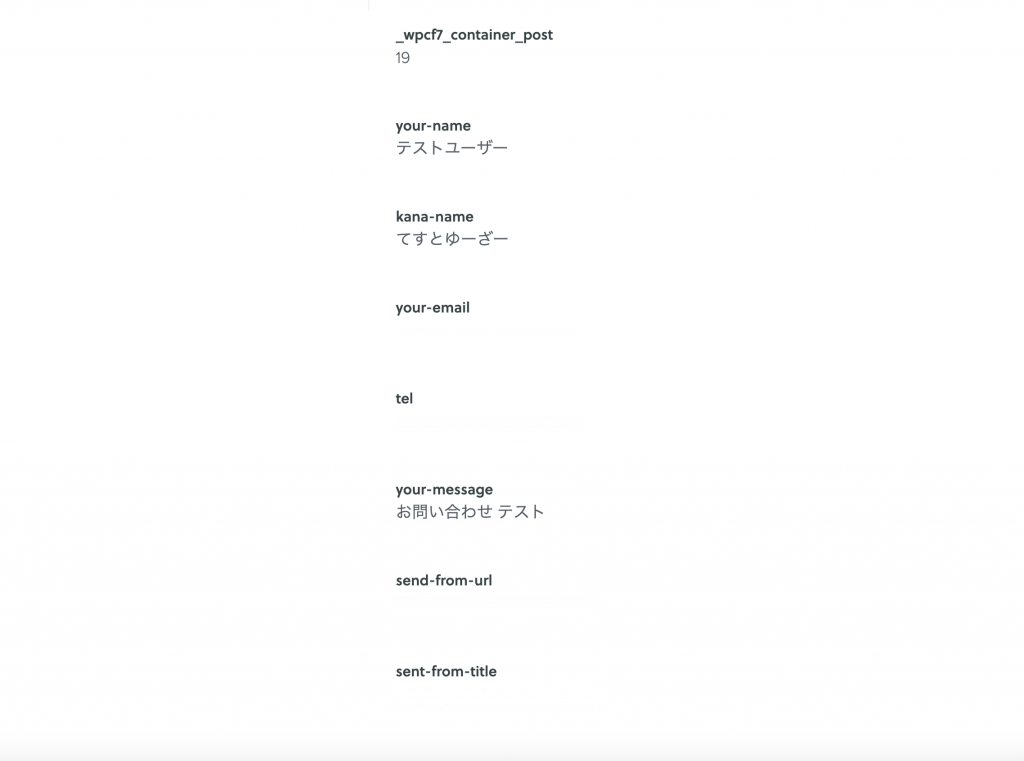
次にフォームの内容を受け取ったBasin側
見せられないところは白塗りしてます。


こんな感じでフォームから飛ばされてきたデータをBasin側で保管してます。
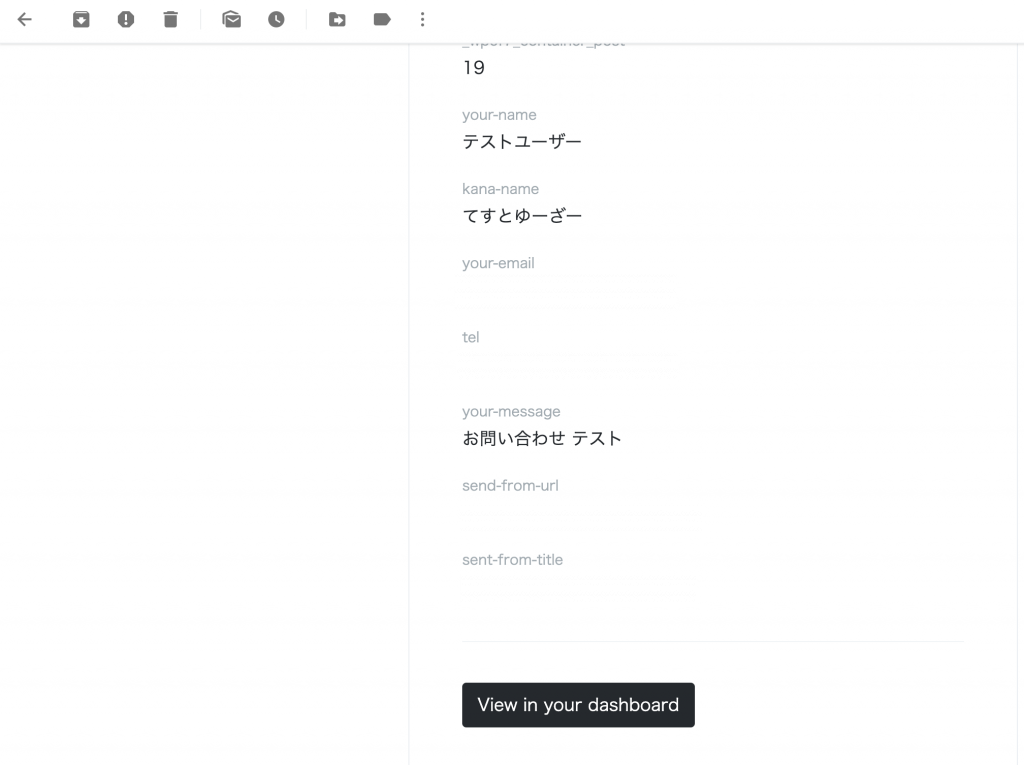
同時にBasinアカウントのメールアドレスにも内容が飛んでいきます。

全体の挙動としてはこんな感じです!
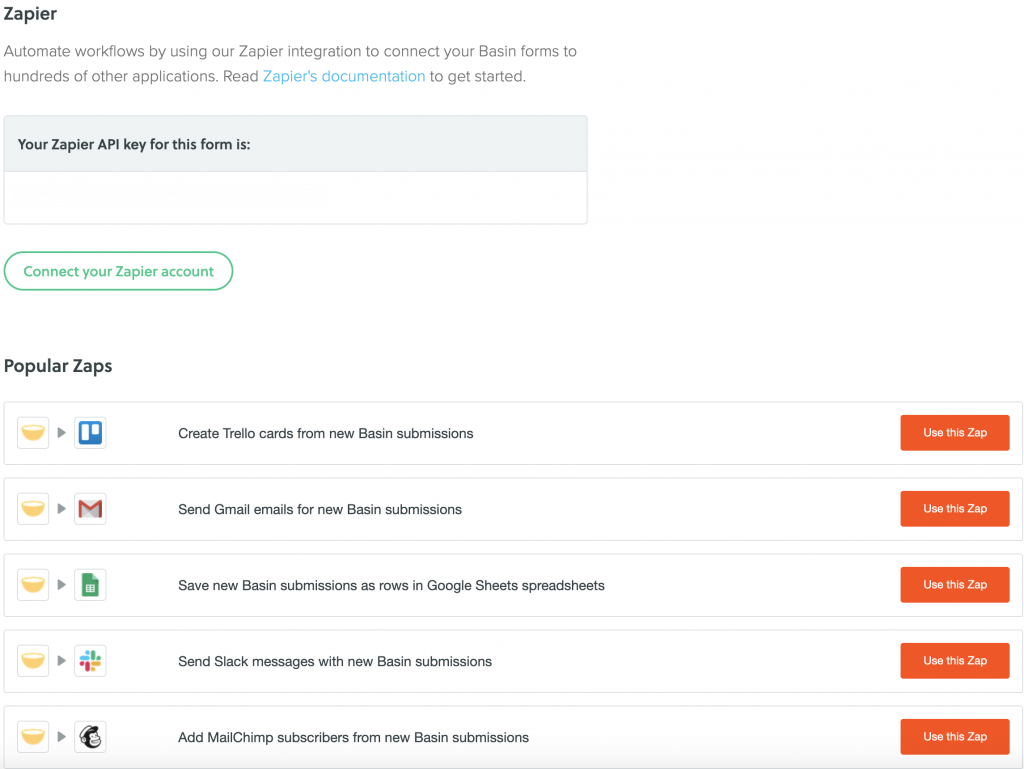
SaaS連携
FormKeepの紹介で他のSaaS連携がデフォルトで備わってると書きましたが、BasinもZapier連携をサポートしてるので、Zapierを噛ませることでSaaS連携も可能です。

まとめ
現在はShifterが公式でPluginを出してくれたおかげでかなり簡単になりました!
今回はBasinでやり方を書きましたが、おそらく簡単さだけならFormspreeのが簡単だと思います。
まずContact Form 7が要らなくなりますし、作成フォームそのまま使えばWP Serverless Formsもいらないんじゃない?って書きながら思いました。
そして一連の挙動の中で途中あった送信完了画面。
BasinもFormspreeもですが、Formの内容を送信完了後の画面が各バックエンドサービスの用意した画面にデフォルトではなってます。
一応リダイレクト先は変えられるのですが、有料プランからになってます・・・
コーポレートサイトのお問い合わせをしたあとに、Basinの用意した画面に飛ぶとかやめたいってなると課金確定になります/(^o^)\
あとはWP Serverless FormsはEndpointの設定だけであればAWSのLambdaとかにForm内容飛ばすこともできるのかな?
試してないのでどこまで出来るかはわからないですが、そうするとバックエンドサービスを使わなくても自作出来る場合は自作という手もありますね。
今回はここまで、Formspreeでの設定もやった際には記事にします!





コメント