こんばんわ、hisayukiです。
昨日の今日ですがやってみました。
丁度今作成しているサイトが1サイト内に複数の問い合わせを用意することになったので、BasinではなくFormSpreeを採用しました。
結論
Basin以上に簡単。
Contact Form 7もWP Serverless Formsも要らなくなります。
Formの中身ぐらい自分でさくっと作れる人からすれば、formタグのaction要素にURL突っ込んだら終わります。
個人でサイトやブログ立てて、とりあえずお問い合わせフォーム立てようかなって感じならFormSpreeで決まりですね。
というわけで、やり方書いていきます。
アカウント登録
Free Planはいらないです。
いろいろ探ってはみたのですが、どうも有料プランからしかアカウント登録が出来ない感じ。
つまりアカウント管理をされません。
スニペット生成
そもそもスニペット埋め込むだけなのですが、そのスニペット生成とテストまで出来る仕組みがあります。


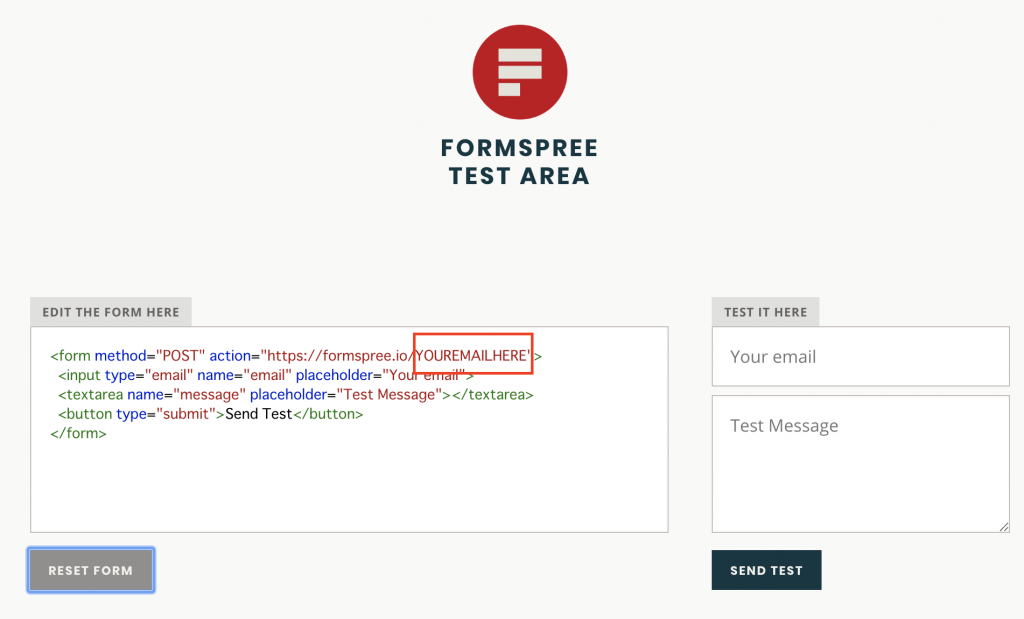
あとはYOUREMAILHEREのところに転送先メールアドレスを入れたら出来上がりです。
このスニペットそのまま使えますw
右側に出ているのはこのスニペットを実際に表示したもの。
なので、このまま試しに使ってみます。

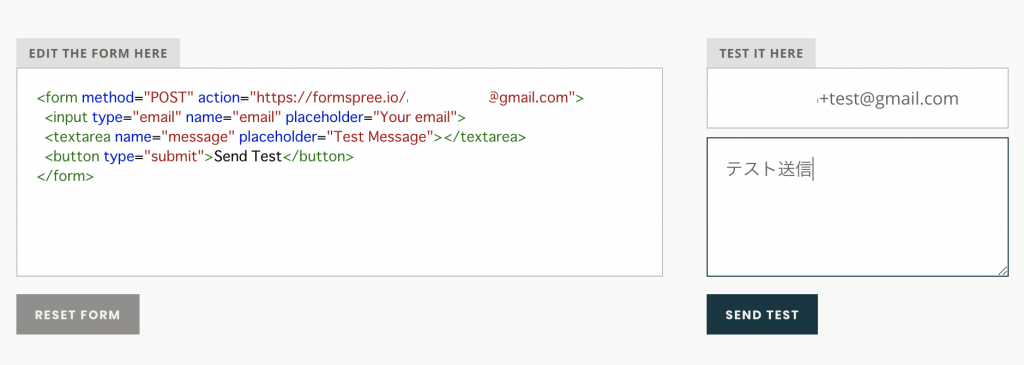
YOUREMAILHEREにメールアドレスをセットして、フォームを埋めてSEND TESTを押します。

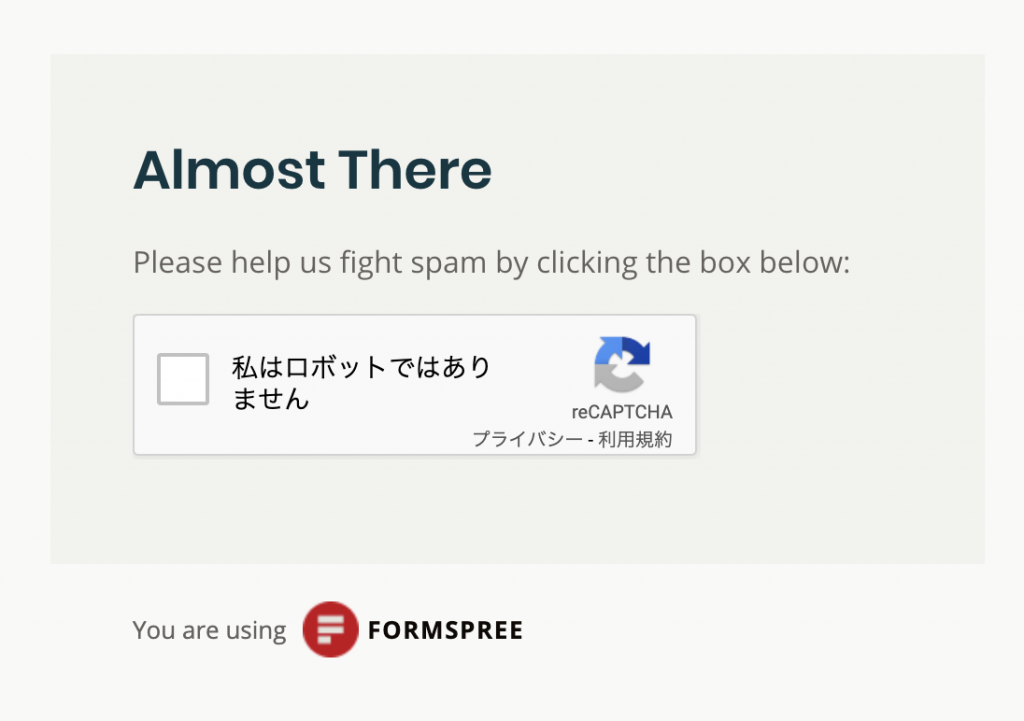
reCAPTCHAがあるので、チェックを入れます。
そのまま自動で次の画面に進みます。

これで送信完了、メール見てみます。

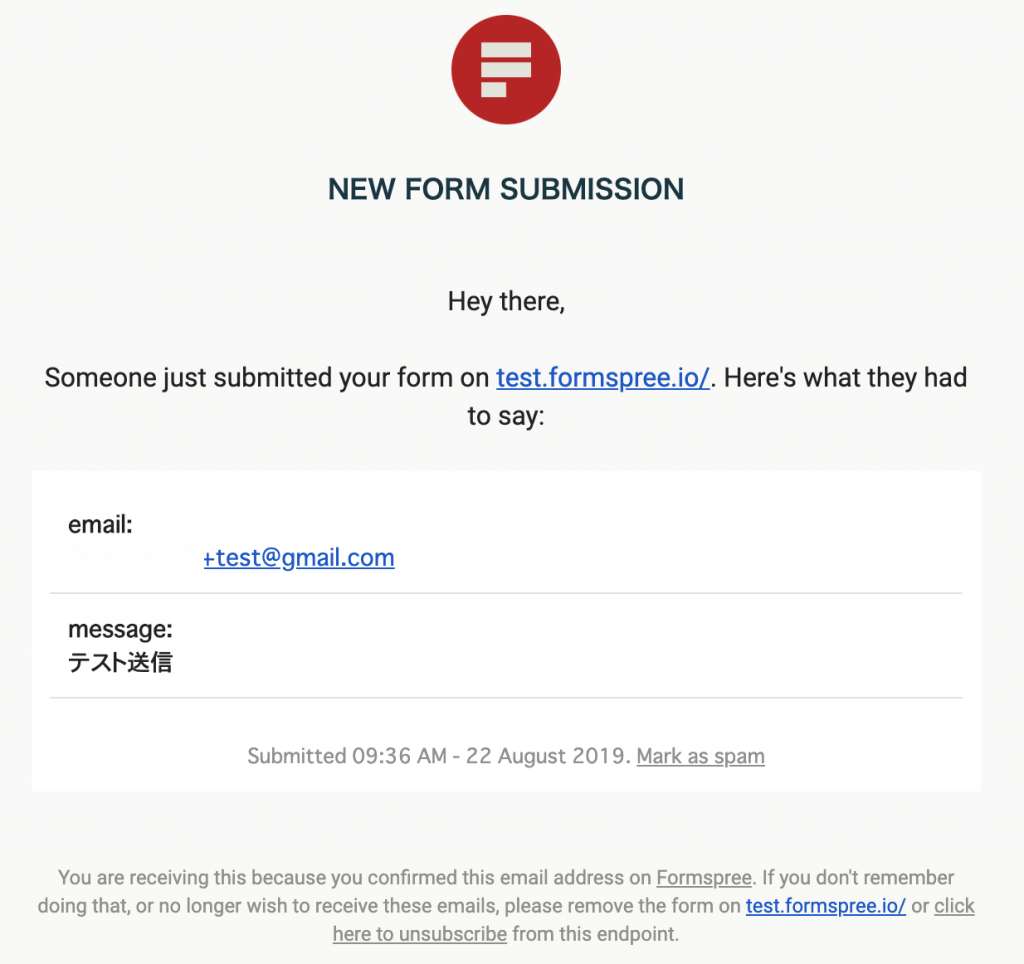
こんな感じでメールが飛んできます!
導入はさっきのスニペットを埋め込むだけですw
導入方法
まぁ、あれだけでも別に出来なくはないのですが実運用ではもう少し必要ですね。
というわけで、今回本運用で作ったスニペットです。
<form method="POST" class="request-form" accept-charset="UTF-8" lpchecked="1" action="https://formspree.io/xxxxxxxxxxxxx@gmail.com">
<label> お名前 (必須)</label>
<p class="form-input">
<span class="questioner-name"><input type="text" name="questioner-name" value="" size="40" class="form-attribute" aria-required="true" aria-invalid="false" required="required"></span>
</p>
<label> メールアドレス (必須)</label>
<p class="form-input">
<span class="questioner-email"><input type="email" name="questioner-email" value="" size="40" class="form-attribute" aria-required="true" aria-invalid="false" required="required"></span>
</p>
<label> お問い合わせ内容 (必須)</label>
<p class="form-input">
<span class="contact-message"><textarea name="contact-message" cols="40" rows="10" class="form-attribute attribute-full-width" aria-invalid="false" required="required"></textarea></span>
</p>
<p><input type="submit" value="送信" class="request-submit"></p>
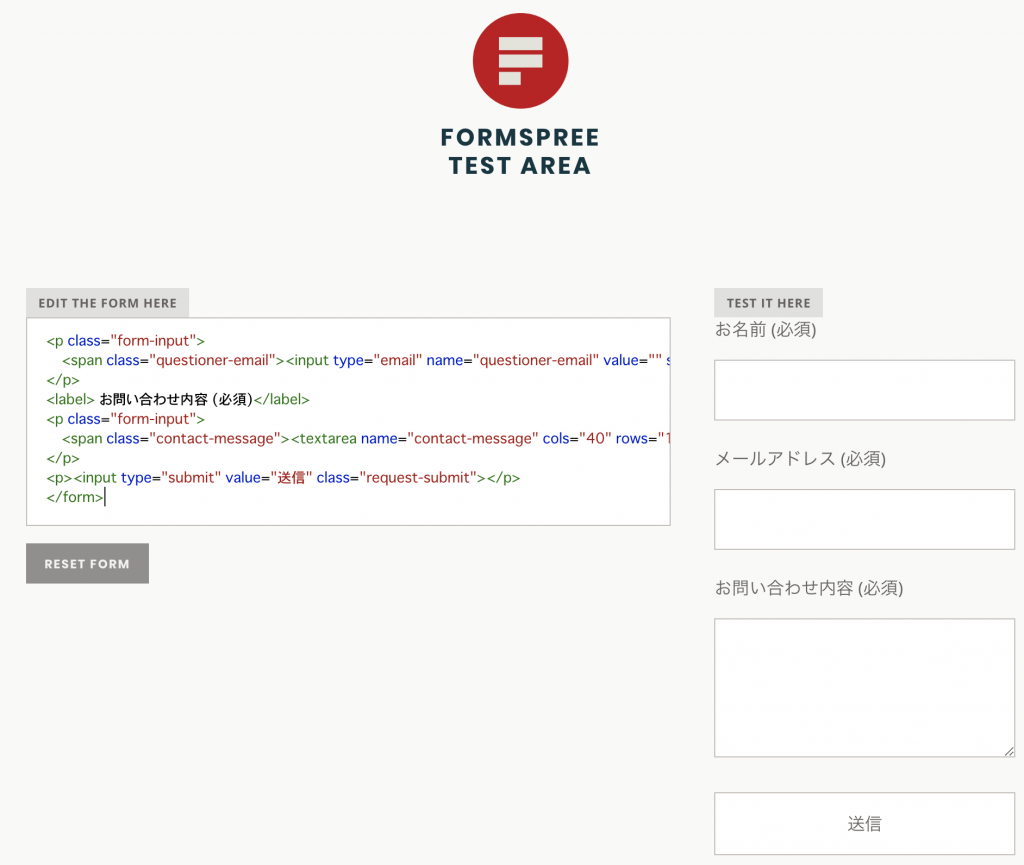
</form>このスニペットを先程の生成ページに貼り付けるとこうなります。

右側の項目も貼り付けと同時に変化します。
なので、実運用で使う項目を追加したコードでテストすることもできます。
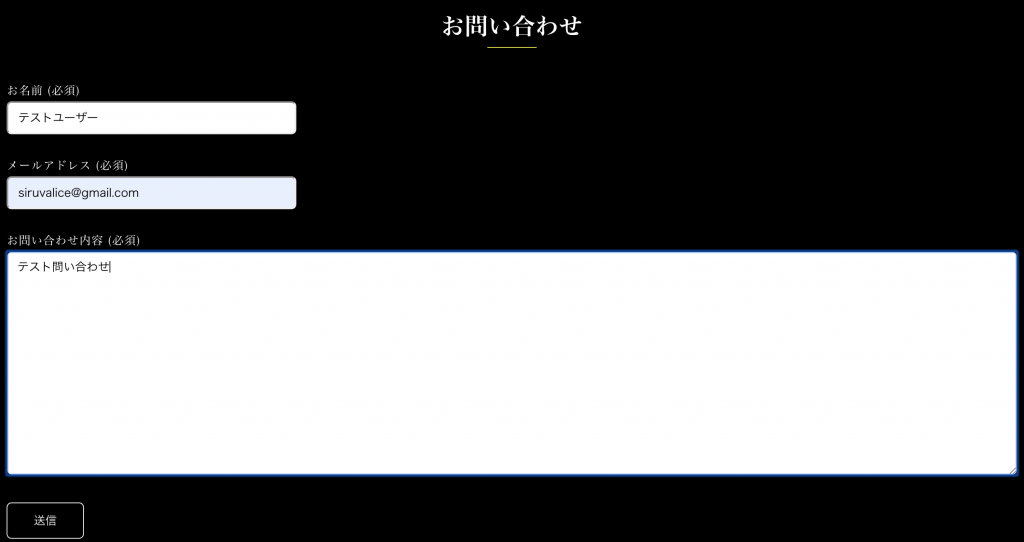
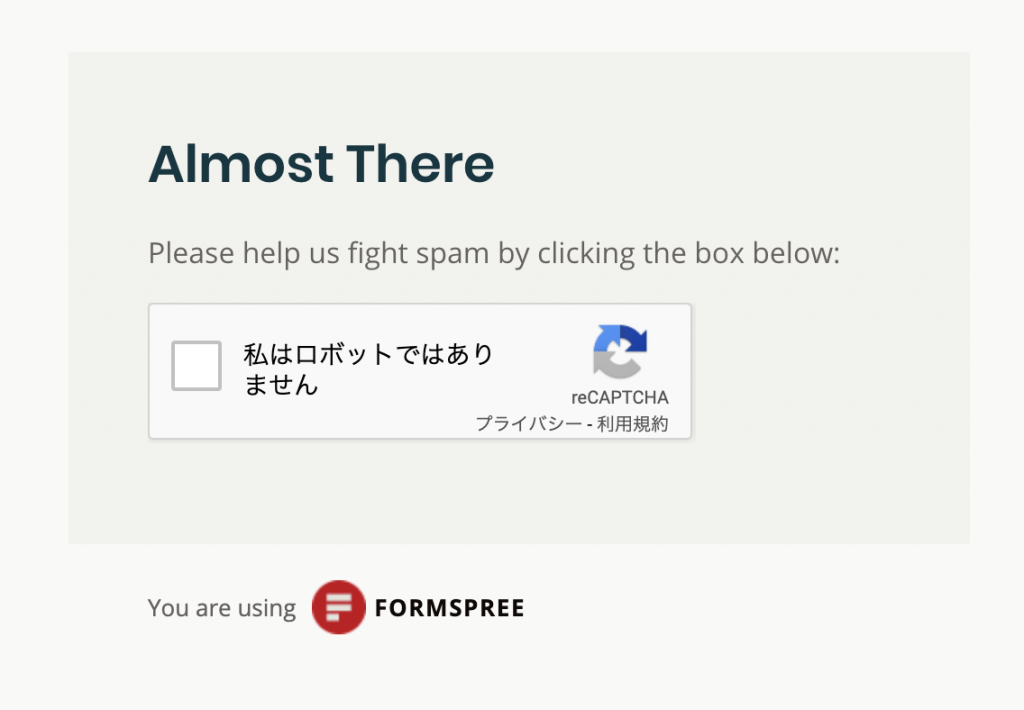
ここから実際に埋め込んだフォームの動作です。


入れる内容はテストと変わらないです、もちろんreCAPTCHAも出るのでチェック。
テストと違うのはこのあと。

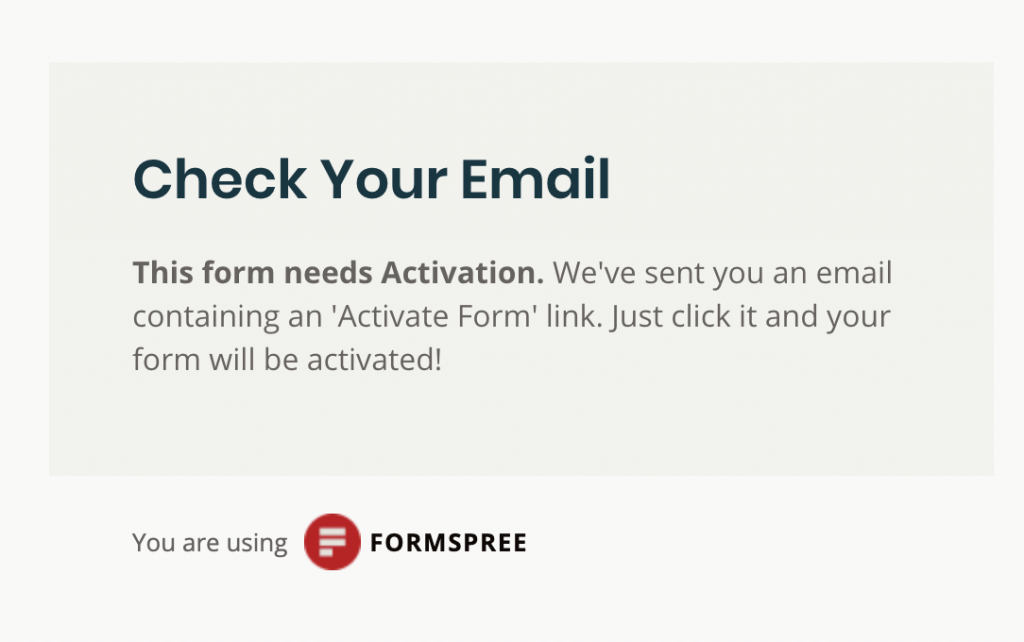
実運用ではフォームのActivationが必要になります。
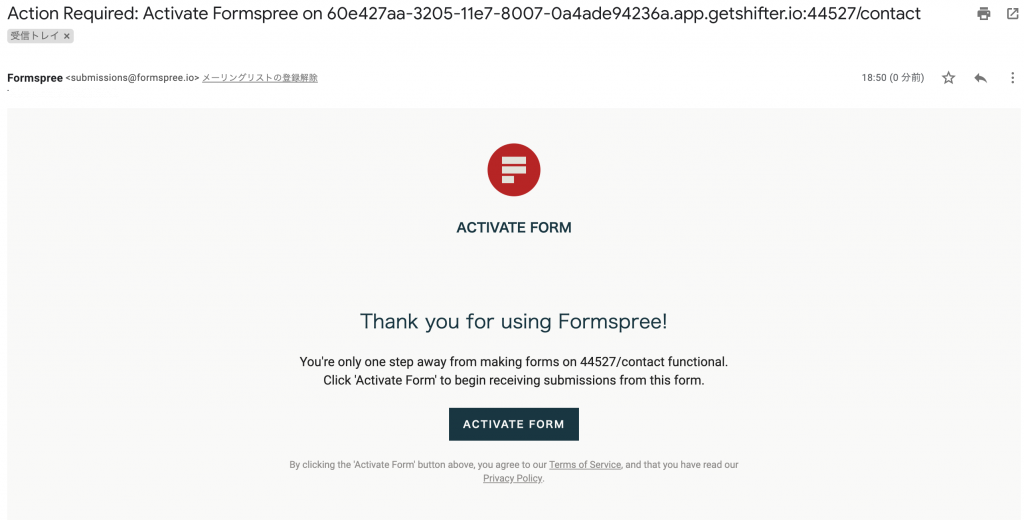
URLにしたメールアドレスに対して認証メールが飛んでます。

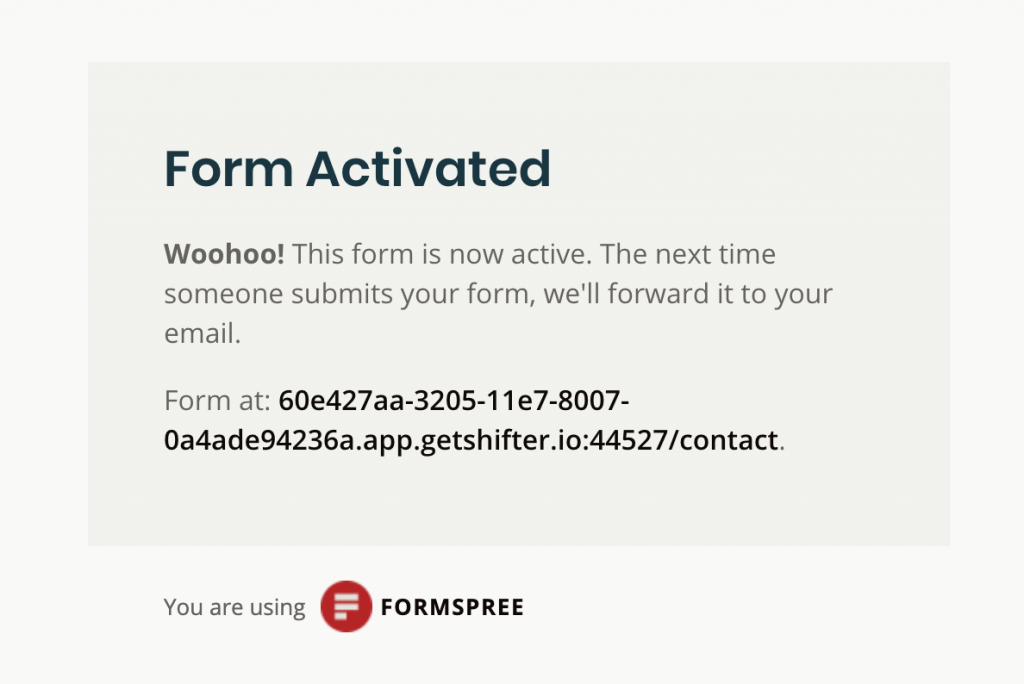
ここでACTIVATE FORMをクリックすると以下の画面に飛びます。

これで、このURLのサイトからのスニペット利用が許可されます。
ちなみにこのActivationはサイト側URLが変わっても起きますし、フォームのhttps://formspree.io/あとのメールアドレスが変わっても再度行う必要があります。
なので必ず最初の一回は自分で入力する必要があります。
Activationが完了すると、問い合わせフォームで入力した内容がメールで届きます。
実運用での導入もここまでで完了です❗
よくわかってないこと

最小限の機能ならいくらでもどうぞ感、sarveoみたいな感じなのかな?
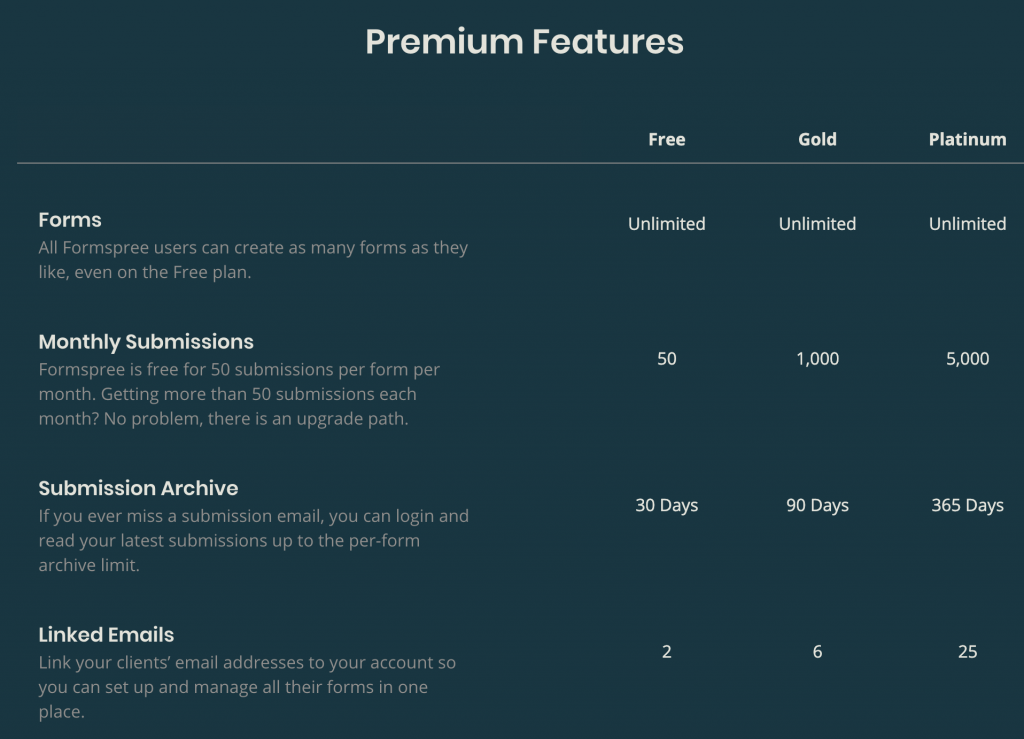
FreePlanはこの4項目だけが使えるようになってます。
Forms
All Formspree users can create as many forms as they like, even on the Free plan.
アカウント管理してないので、誰がいくつ作ってるかもFreeのほうは見てないのかなと。
ありがたいことなのでこれはOK
Monthly Submissions
Formspree is free for 50 submissions per form per month. Getting more than 50 submissions each month? No problem, there is an upgrade path.
フリーでは毎月50通までは送信できますよってことだけど、アカウントないのでメールアドレスでカウントしてるのかな?
Gmailみたいにユーザー名+○○で別のメールアドレスとして使えちゃうけど、このあたりはどうしてるんだろ・・・
Submission Archive
If you ever miss a submission email, you can login and read your latest submissions up to the per-form archive limit.
フォーム作ってメールアドレスに内容飛ばしてるだけしかユーザーには見えないので、アーカイブを保管しててもアカウントないと見れないような・・・
Linked Emails
Link your clients’ email addresses to your account so you can set up and manage all their forms in one place.
これもいまいちよくわかってないです。
ヘルプとか見てると、アカウント画面では設定するところあるっぽいけど・・・
スニペットに何かを組み込んで出来るような仕組みではなさそう。
FreePlanも以前はアカウント作成もあって、その名残がそのままなのかもですね。
ユーザーサイドとしては制限と導入の手間も減ってる感じなのでありがたい限りです!
まとめ
昨日想定していたよりも遥かに簡単でした、なんか連携って感じあんまりしないですね。
ポイントとしてはアカウント登録不要なのと、別途PlugInが必要ないってところです。
ヘルプ見てるとFreeでもSubject変えたり、cc設定したり、送信者に”Reply To”を設定可能みたいです。
リダイレクト画面やreCAPTCHAの設定がしたい場合は素直に課金しましょうw




コメント